D5Plugin_ChromeScrolledData — плагин загрузки страницы с прокруткой через Chrome
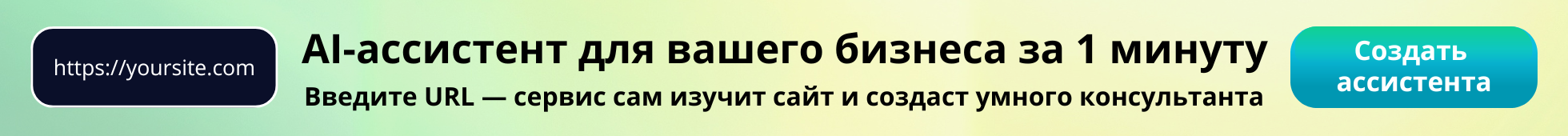
Плагин D5Plugin_ChromeScrolledData позволяет загружать вебстраницу через браузер Chrome с обработкой Javascript. Кроме того (в отличие от обычного D5Plugin_Chrome) плагин позволяет имитировать прокрутку страницы пользователем (либо нажатие кнопки наподобие Показать еще), в результате чего на ряде сайтов динамически подгружаются дополнительные данные. Обратите внимание, что плагин возвращает результат не сразу после загрузки, а только после осуществления прокрутки или кликов по кнопке наподобие Показать еще. Таким образом становится возможным парсинг Таобао, парсинг Вконтакте, Facebook и т.д.
Требования к программному обеспечению »
Важно! Плагин работает только с установленной последней версией Google Chrome.
Для реализации своих функций плагин задействует браузер Chrome. При запуске кампании Datacol откроет один или более экземпляров браузера Chrome. Количество работающих экземпляров Chrome равно количеству потоков кампании. Обратите внимание, что инициализация экземпляров браузеров может занять некоторое время.
Плагин D5Plugin_ChromeScrolledData является бесплатным. Он уже импортирован в демо версии Datacol (начиная с Datacol 5.50).
Плагин D5Plugin_ChromeScrolledData подключается в 2-х местах:
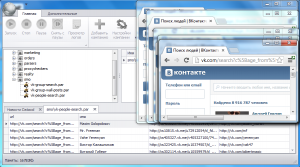
1. В качестве плагина загрузки страницы (чтобы грузить вебстраницы, получаемые из очереди, через Google Chrome, а также осуществлять на них прокрутку либо клики по ссылке Показать еще для подгрузки дополнительных данных):
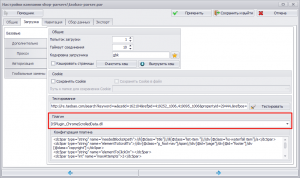
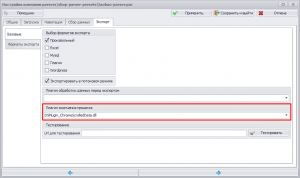
2. В качестве плагина окончания процесса (чтобы после окончания работы кампании задействованные экземпляры Google Chrome автоматически удалялись):
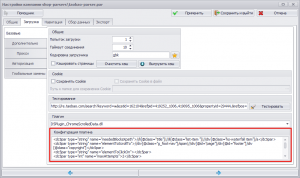
Конфигурация плагина D5Plugin_ChromeScrolledData задается в соответствующей настройке.
В конфигурации задаются следующие параметры:
- neededBlocksXpath — xpath выражение, определяющее элементы вебстраницы, часть которых должна динамически подгружаться при прокрутке либо клике на кнопку Показать еще. Задачей плагина является прокрутка страницы (или последовательные клики на Показать еще) до тех пор, пока не будут подгружены все элементы, адресуемые neededBlocksXpath. Например, на сайте vk.com подобными элементами являются записи стены пользователя, а на Taobao — это блоки с кратким описанием товаров (и ссылками на них) на странице каталога;
- elementToScrollTo — xpath выражение, определяющее элемент вебстраницы, расположенный в самой нижней ее части. Прокрутка осуществляется за счет фокусирования на данном элементе. Обычно таким элементом является значок копирайта в футере. Если данная настройка не задана, то прокрутка не осуществляется;
- elementToClickOn — xpath выражение, определяющее элемент наподобие Показать еще, по которому должны производиться последовательные клики для подгрузки блоков, адресуемых neededBlocksXpath. Если данная настройка не задана, то клики не осуществляются;
- maxAttempts — количество повторных попыток (прокрутки или кликов) в случае когда новые элементы при очередной прокрутке (либо клики) не подгрузились (собственно по этому условию идентифицируется то, что больше уже грузить нечего);
- maxAreas — максимальное количество загруженных элементов, адресуемых neededBlocksXpath. Когда достигается это число, плагин заканчивает работу и возвращает результат. Если значение параметра равно нулю, то данное ограничение не действует;
- errorsOn — флаг идентификации ошибок при работе плагина (принимает значение 1 или 0);
- loadByHTTPIfRegex — флаг загрузки страницы через загрузчик Datacol (принимает значение 1 или 0). Если данный флаг установлен, то перед загрузкой страницы в браузере она будет загружаться встроенным загрузчиком Datacol, далее ее исходный код будет проверяться на соответствие параметру regex и если она ему соответствует, то загрузка браузером не осуществится, а в качестве результата будет возвращен код страницы, загруженный встроенным загрузчиком. Данная опция обычно используется когда нам необходимо грузить страницы каталога с помощью плагина D5Plugin_ChromeScrolledData, а страницы товара с помощью обычного загрузчика;
- regex — регулярное выражение для проверки, если включен loadByHTTPIfRegex;
- initElemToWaitFor — xpath выражение, определяющее элемент вебстраницы, загрузки которого необходимо дождаться перед началом прокрутки (или последовательных кликов). Если параметр пустой, то ожидание не производится.
Пример строки конфигурации:
<dc5par type="string" name="elementToScrollTo">//div[@class="g_foot-nav"]/span|//div[@id="page"]/div[@id="footer"]/div[@class="copyright"]</dc5par>
<dc5par type="string" name="elementToClickOn"></dc5par>
<dc5par type="int" name="maxAttempts">2</dc5par>
<dc5par type="int" name="maxAreas">96</dc5par>
<dc5par type="int" name="errorsOn">1</dc5par>
<dc5par type="int" name="loadByHTTPIfRegex">1</dc5par>
<dc5par type="string" name="regex"><div[^<>]*?class=[^<>]*?tb-detail-hd[^<>]*?></dc5par>