Что касается больших картинок (которые выводятся после клика пользователем на уменьшенной версии картинки либо наведения на нее курсора мыши), то существует множество различных вариантов их вывода пользователю и соответственно множество вариантов расположения ссылок на них в исходном коде. Главное, запомнить следующее правило:
Большую картинку можно спарсить без написания дополнительных плагинов Datacol только в том случае, если ссылка на нее (относительная или абсолютная) доступна в исходном коде загруженной страницы.

В целом алгоритм сохранения большой картинки следующий:
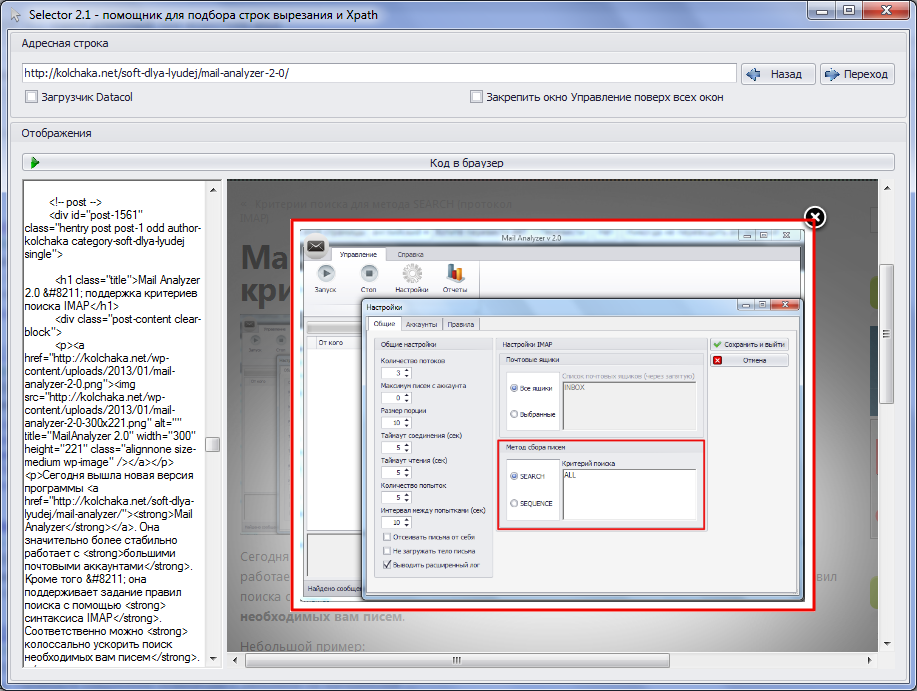
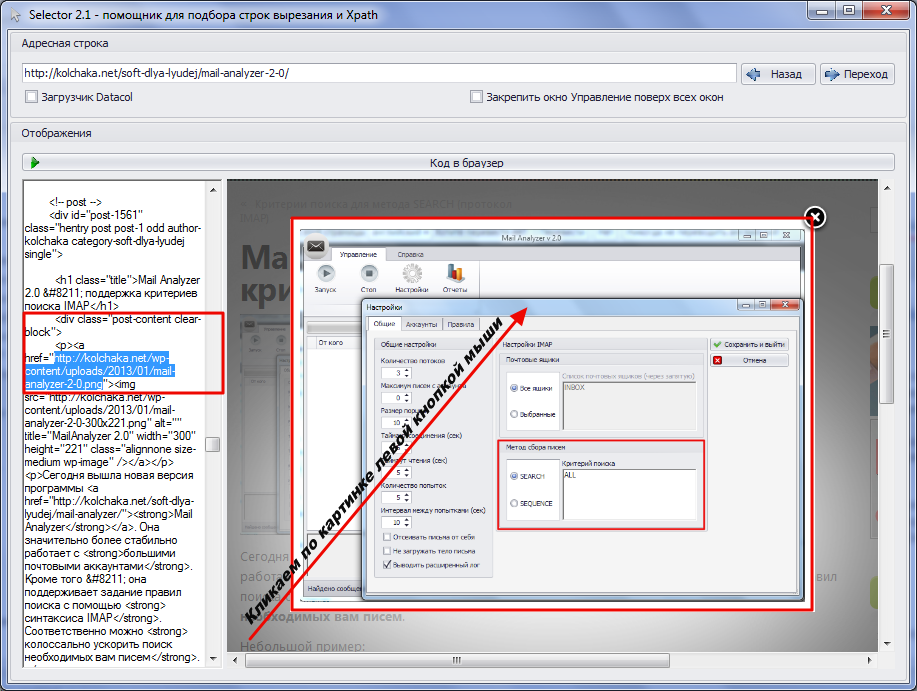
1. Найти ссылку на большую картинку в исходном коде загруженной страницы. Обычно это можно сделать посредством клика левой кнопкой мыши на большой версии картинки. Мы советуем это делать после загрузки страницы в Помощнике с помощью опции Загрузчик Datacol. Также это можно сделать с помощью браузера Google Chrome и опции его контекстного меню Скопировать ссылку на изображение.
2. Определить строку вырезания или xpath выражение для сохранения участка кода, содержащего ссылку на большую версии картинки. В большинстве случаев для этого задействуются именно строки вырезания (регулярные выражения).
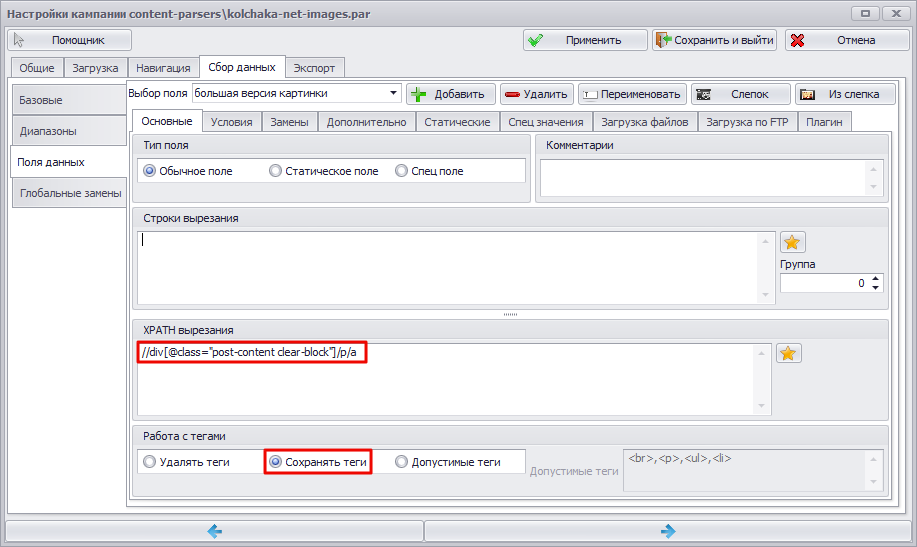
3. Создать поле данных на базе определенной строки вырезания (или на базе xpath).
4. Если ссылка на картинку (в рамках сохраненного участка кода) находится не в атрибуте href тега a либо не в атрибуте src тега img, то на вкладке Загрузка файлов необходимо задать настройку Правило идентификации ссылки. В которой будет представлено регулярное выражение (или несколько регулярных выражений), первая группа которого будет адресовать требуемую ссылку. Данное регулярное выражение будет использоваться вместо регулярных выражений по умолчанию:
href=["']([^<>'"]*?)["']
src=["']([^<>'"]*?)["']
Продемонстрируем вышеописанный алгоритм на примере. Например с данной страницы мы хотим сохранять большую картинку.
1. Кликаем по большой картинке левой кнопкой мыши. При этом видим, что ссылка на большую картинку доступна в исходном коде загруженной страницы.
http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0.png

2. По исходному коду определяем строку вырезания или xpath выражение для сохранения участка кода, содержащего ссылку на большую версию картинки. Мы (с учетом опыта и понимания задачи) подобрали следующее xpath выражение:
//div[@class="post-content clear-block"]/p/a
3. Создать поле данных на базе найденного xpath выражения. Не забываем включить опцию Сохранять теги.

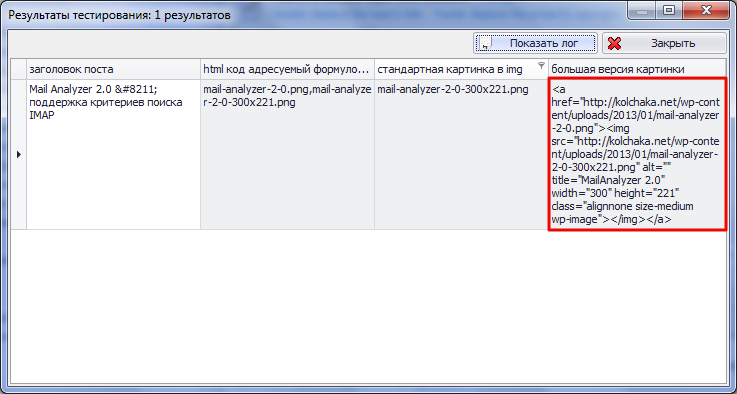
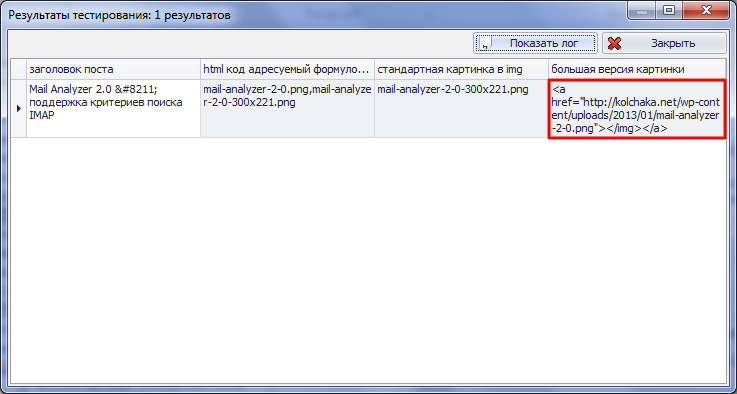
Перед включением опции Загружать файлы мы советуем проверить, как Datacol вырезает участок кода, содержащий ссылку на большую версию картинки. Протестируем сбор данных.

Обратите внимание, что участок кода содержит не только ссылку на большую картинку в теге a:
<a href="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0.png" >
Но и ссылку на уменьшенную версию в теге img:
<img src="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0-300x221.png" class="alignnone size-medium wp-image" />
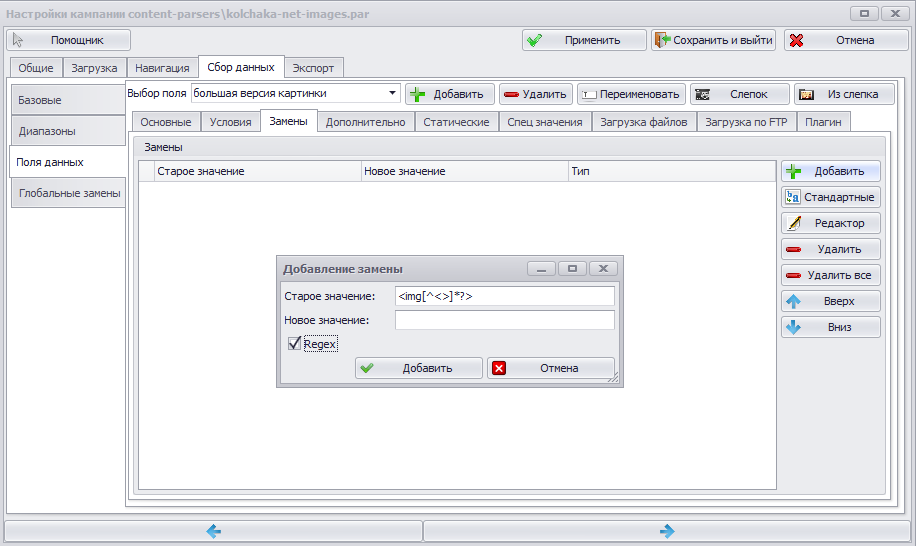
В данном случае наряду с большой картинкой в соответствии с логикой работы Datacol будет загружаться и маленькая. Поэтому стоит сразу обработать сохраняемый участок кода, чтобы из него удалась часть, содежащая ссылку на маленькую картинку. Это можно сделать с помощью блока замен:

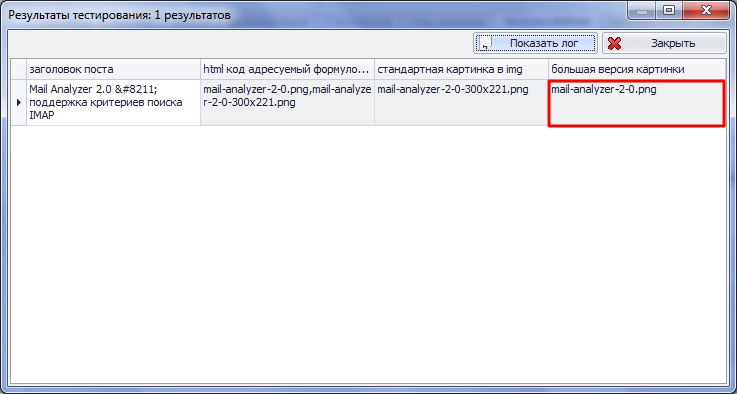
Запустим тестирование еще раз:

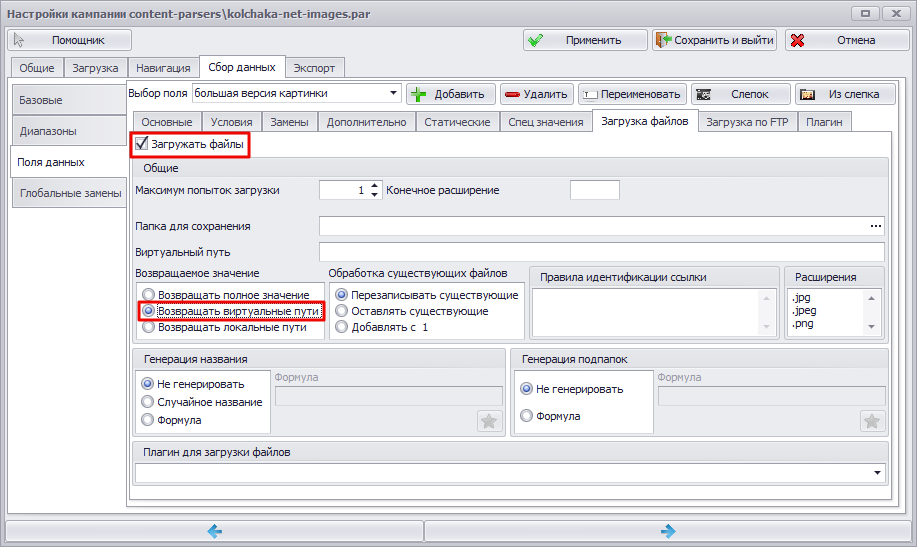
Теперь осталось включить опцию Загружать файлы и установить режим Возвращать виртуальные пути.

4. В данном случае ссылка находится в атрибуте href тега a, поэтому мы не меняем Правила идентификации ссылки, существующие по умолчанию.
5. Запустим тестирование.

ВАЖНО! Не забываем проверять все найденные строки вырезания и XPATH выражения на версии страницы, загруженной при включенной опции Загрузчик Datacol.
ВАЖНО! Не забываем, что Datacol загружает только файлы, расширения которых указаны в настройке Расширения.
Created with the Personal Edition of HelpNDoc: iPhone web sites made easy