Для начала нужно четко понимать механизм загрузки файлов (и в том числе изображений), реализованный в Datacol. Допустим, вы задали формулу вырезания поля (строку вырезания или xpath выражение). Например для данной страницы пусть это будет:
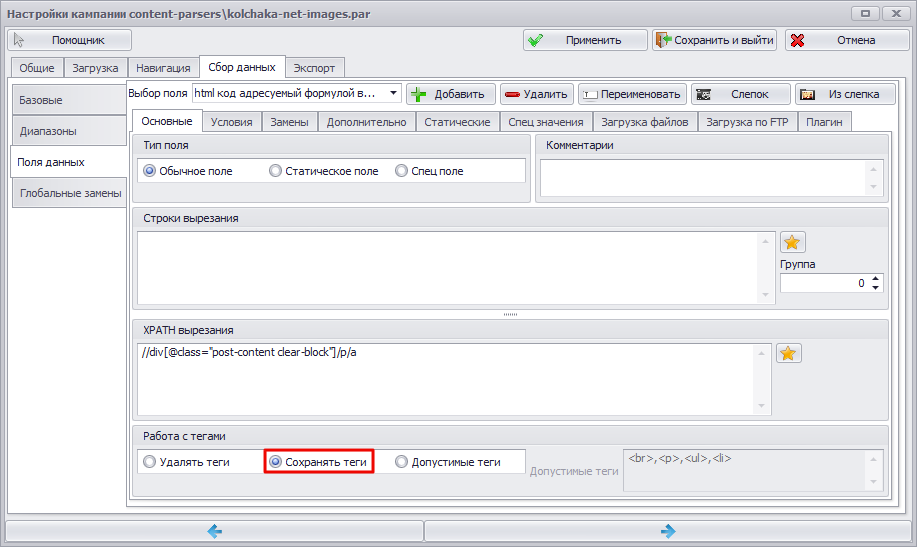
//div[@class="post-content clear-block"]/p/a

Данная строка вырезает определенный html код (показан ниже). ВАЖНО! При создании поля данных (для дальнейшей загрузки файлов обязательно установите опцию Сохранять теги).
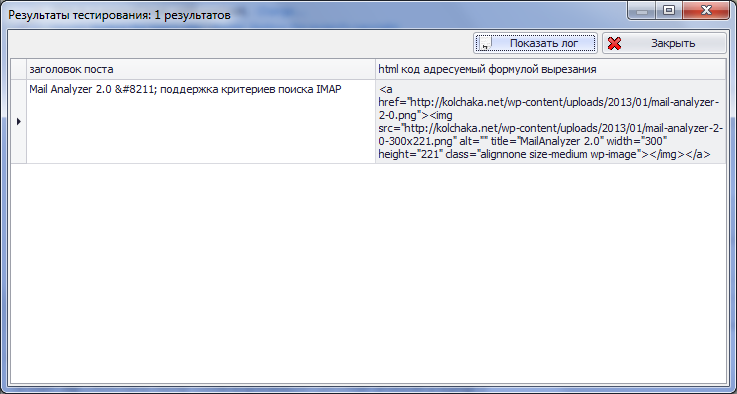
<a href="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0.png" >
<img src="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0-300x221.png" class="alignnone size-medium wp-image" />
</a>

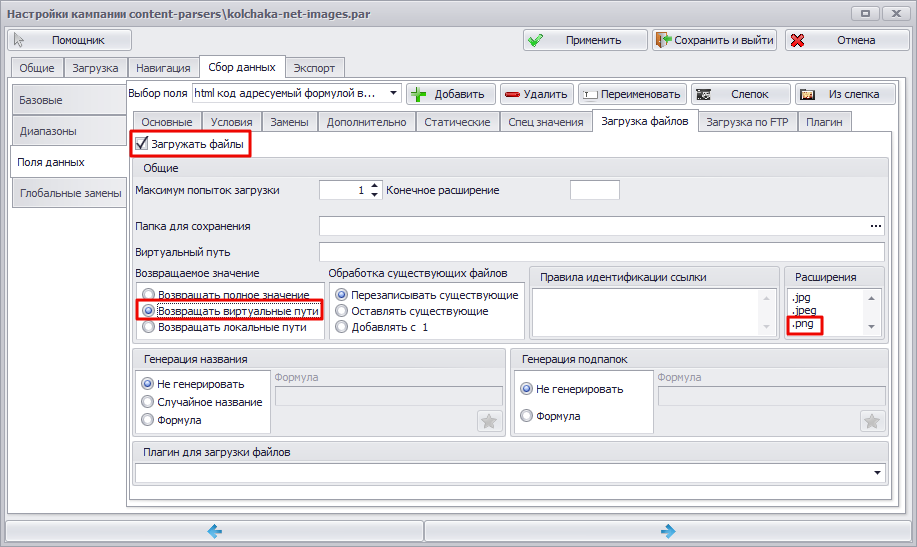
Теперь настроим загрузку файлов.

Если установить опцию Загружать файлы (также для наглядности лучше выбрать режим Возвращать виртуальные пути) и оставить настройку Расширения по умолчанию (по умолчанию разрешенные расширения включают стандартные расширения файлов изображений), то Datacol будет действовать следующим образом:
1. Вырежет html код в соответствии с заданными строками вырезания или xpath выражениями.
2. Найдет в нем все участки, соответствующие регулярным выражениям:
href=["']([^<>'"]*?)["']
src=["']([^<>'"]*?)["']
в данном случае это будут:
<a href="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0.png" >
и
<img src="http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0-300x221.png" class="alignnone size-medium wp-image" />
3. Получит ссылки на файлы из первых групп найденных по этим регулярным выражениям совпадений. Обратите внимание, если ссылки относительные, Datacol их автоматически преобразует в абсолютные. В данном случае это будут:
http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0.png
и
http://kolchaka.net/wp-content/uploads/2013/01/mail-analyzer-2-0-300x221.png
4. Загрузит файлы, доступные по ссылкам, в папку Мои рисунки (Изображения), поскольку настройка Папка для сохранения оставлена пустой.
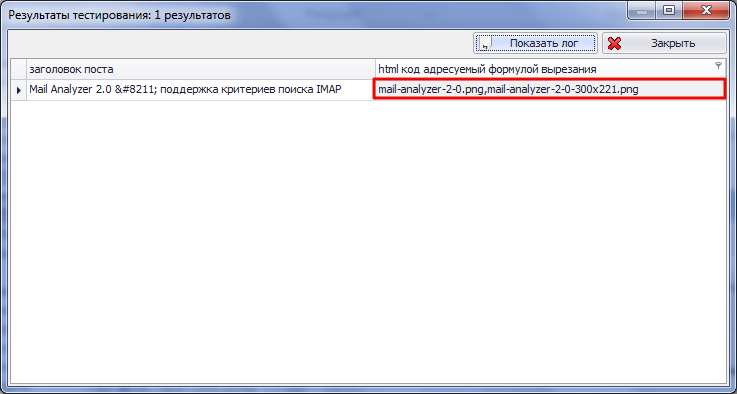
5. В виде значения поля вернет (через запятую) названия всех загруженных файлов, к которым прибавлен Виртуальный путь (в данном случае он пустой):
mail-analyzer-2-0.png, mail-analyzer-2-0-300x221.png

Выше описан общий принцип загрузки файлов (в том числе изображения) из html кода найденного значения поля. Теперь рассмотрим загрузку файлов на конкретных примерах.
1. Загрузка картинки - стандартный случай (из тега img).
Created with the Personal Edition of HelpNDoc: Easily create HTML Help documents